Welcome to another edition of Tools of the Trade: Assistive Technology! Assistive technology enables and promotes inclusion and participation, especially of people with disabilities, aging populations, and people with non-communicable diseases.
“The primary purpose of assistive products is to maintain or improve an individual’s functioning and independence, thereby promoting their well-being. WHO estimates that today 2.5 billion people need one or more assistive products such as wheelchairs, hearing aids, or apps that support communication and cognition. With a global ageing population and a rise in noncommunicable diseases, this number will rise beyond 3.5 billion by 2050, with many older people needing two or more products as they age.” (WHO)
In the last edition of Inside Equal Access, we looked at Screen Readers and how they turn digital content into speech for users who may not be able to see content on a screen, or users who prefer to hear content instead of reading it.
This month, we’ll be looking at Screen Magnifiers, and how they help enhance the digital experience for users with low vision or special sight conditions.
What are screen magnifiers?
Screen magnifiers are a type of software (though hardware options exist as well) that enlarges or enhances the content displayed on a screen to make it easier to see and read. This is beneficial for users with various types of low vision such as macular degeneration, glaucoma, diabetic retinopathy, or cataracts, or users who require glasses, contacts, or other corrective lenses to read comfortably. Screen magnifiers can enlarge a section of the screen – or even the entire screen – to make text, buttons, and other elements easier to see and read, and can help users focus on individual words, sentences, or paragraphs at a time.
Although screen magnification hardware such as larger monitors, physical optical magnifiers, and flexible monitor stands can help with reading content on a screen, screen magnification software is more common and exists as a native feature of most popular operating systems and browsers.
How are screen magnifiers used?
Screen magnification software can be turned on in the accessibility or system preference options of Windows or Mac operating systems, but it can also be turned on as a feature of most applications and browsers too.
Using screen magnifiers on an operating system
On desktop computers such as PC or Mac, screen magnifiers can be activated in the system settings in nearly identical locations:
| Operating System | Location |
|---|---|
| Windows | System Settings > Accessibility > Magnifier |
| MacOS | System Settings > Accessibility > Zoom |
Within these settings, users can also manage things like setting keyboard shortcuts to zoom, choosing how much of the screen is shown magnified, and additional options such as color inversion and text smoothing. Using these options in tandem with other accessibility features such as high contrast or cursor customization can greatly enhance the reading experience for some users.

Using screen magnifiers on an application or browser
On other applications and browsers, the location of this setting varies.
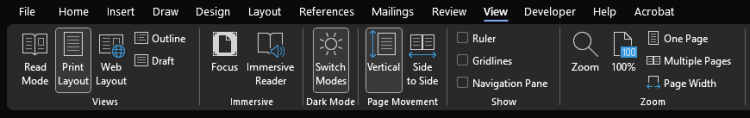
In Microsoft document applications such as Word, PowerPoint, or Excel for example, magnification and reading layouts can be quickly accessed from buttons that appear in the bottom toolbar, or from options that appear in the “View” menu.

Magnification options can also be found in the settings menu of most browsers such as Chrome, Firefox, and Safari (under “View”), or can be activated quickly using keyboard shortcuts such as CTRL and plus or minus or CMD and plus or minus. Although the zoom settings are not as robust in browser settings as they are in operating system settings, these settings will enable users to quickly enlarge or shrink the content on their screen so that it can be read more comfortably.
Other features of screen magnifiers
Many screen magnifiers can be customized and adjusted to create the best possible reading experience for the end user. Although these features are not standard across every type of screen magnifier, some additional options of screen magnifiers include:
- Magnification Modes: Users can adjust the level of screen enlargement based on their preferences and needs. These include basic zooming options to more advanced features like split-screen and full-screen magnification, or magnification over only the cursor.
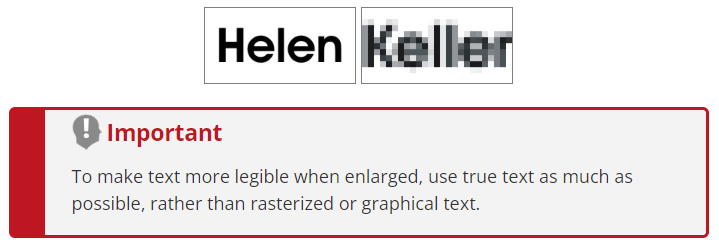
- Text Smoothing: To improve readability, some screen magnification software includes text smoothing features. Text smoothing reduces pixelation and enhances the clarity of text, making it easier for users to read and comprehend.
- Cursor Customization: Screen magnifiers can provide customization options for cursor appearance and behavior. Users can choose various cursor shapes, sizes, and colors, making it easier to locate and follow the cursor on an enlarged screen. This is especially helpful on pages or documents with many different backgrounds or dynamic content.
- Color and Contrast Adjustments: Customizable color and contrast settings are vital for users with specific visual preferences or color vision limitations. Screen magnifiers can enable users to adjust foreground and background colors as well as contrast levels to ensure that the content remains visible and comfortable to read.
How can we make the digital experience better for screen magnification users?
It’s important that we design and publish content in a way that can be easily read and understood even if it’s significantly enlarged (or shrunken) by screen magnifiers. Some ways to make sure content can be easily read and understood by users of screen magnifiers include:
- Using true text vs rasterized or graphical text whenever possible (graphical text can become especially pixelated when enlarged)
- Ensuring that content reflows properly when zoomed in and reducing the amount of horizontal scrolling required
- Avoiding the use of large gaps between text or other content (for example, limiting the use of empty cells in spreadsheets)
- Implementing responsive/adaptive design techniques, especially for small screens and mobile devices
- Structuring content layout in a way that makes it easy to read (for example, avoiding floating text boxes or center-aligned paragraphs of text when possible, and keeping pop-ups, dialogs, or other alerts close to other relevant content)
- Avoiding certain cursor actions that may be difficult for a user to perform when the screen is magnified, such as drag-and-drop or path-based movement

Explore some of our helpful web resources below to learn about more ways to make the digital experience for screen magnifier users as inclusive and welcoming as possible.
Resources for creating a great digital experience for screen magnifier users
- 5 common challenges as a screen magnification User (Yvone, Fable Community Member)
- How to make your site accessible for screen magnifiers (Daniel Göransson, Axess Lab)
- Design For 400% Zoom Reflow (Qian Wan, VMware Design)
- What Does Responsive Web Design Have to do with Accessibility? (Level Access)
- Responsive UI - Layout (Material Design)
We hope that you’ve found this article on screen magnifiers informative and interesting, and we can’t wait to share more about assistive technology with you next edition of Inside Equal Access!
Read the entire February 2024 Edition of Inside Equal Access
