Adding Links and Buttons
Link to Kent State Content
Before You Link:
- Do not use vague link text such as “click here” and “read more.” Use descriptive text.
- Example: "Find more info about Wellness Programs" (set the link on the "more info about wellness programs" text).
- Link to Kent State content with Node IDs and not the front-facing URL.
- Example: Link to "/node/101351" instead of "https://www.kent.edu/webteam"
- Linking to a node ID will prevent the link from breaking if the page or group is ever renamed.
- Various file types can be uploaded and linked to, however, the file must first be added to Drupal as a File content type.
How to Link
- Highlight the text you want to link.
- Click the Link icon on the toolbar. The Link to content properties will open.
- Enter the Node ID ( "/node/######" if a Kent State page) or the URL (if a non-Kent State page)
- (You can get the Node ID for a page by visiting the page while logged in and copying it from the menu bar at the top of the page)
Email or Phone links
- To use a link to an email address, put "mailto:address@domain.com" as the link, repacing the test email address with the desired email address
- To use a link to a phone number, put "tel:1-330-555-1234" as the link, replacing the test phone number with the desired phone number
Turning a Link into a Button
Buttons are a great way to direct users to a call to action and they provide a great way to separate sections of a page. To style linked text as a button, highlight the linked text then select the button style from the Styles menu (located in the third row of icons). Below are samples of each button style available. Please note, while editing all buttons will display blue with white text; they will not display the true button style. You will see the style applied once your content is saved.
Small Button sample: Kent State University
Primary Button sample (changes text to all caps): Kent State University
Angled Button sample: Kent State University
Text Button sample: Kent State University
To remove a button style highlight the button text and select the current button style. This will remove the button style from the text.
To change a button style select the desired button style after removing the current style.
Anchor Link
Anchors are links that will 'jump' a user to a specific part of a page.

1.) Click the "<> Source" button in the top left of the CKEditor to view the HTML source code for the page body.

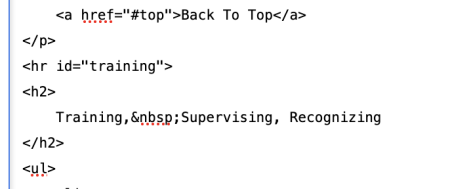
2.) Scroll to the part of the page where you want to launch the user, and add an 'id=""' attribute to the leading text or heading.
- Enter a name for the anchor location in the quotes. Use all lowercase letters with hyphens between the words if more than one word is necessary.

3.) Scroll back up to where you want the link to the anchor to be, highlight the text, and click the "add link URL" button

4.) In the"link URL" field, enter a hashtag (#) followed by the name you assigned to your anchor location.
5.) Save the page.
Anchoring a Headline

If you are linking to a section of a page with a headline, it is best practice to place the anchor just above the headline for it to remain visible when the user jumps to that location.
