Robust Solutions
Robust solutions ensure that your content can be INTERPRETED well by other tech, including assistive technologies. Regardless of browser, assistive technology, or user agent, your content should adapt well and remain accessible.
DEFINITION
Techniques in the robust principle contain safeguards for HTML code that will allow it to interact well with assistive technologies. Many marketing programs and platforms have been designed with correct HTML code that can become inaccessible if too many adjustments are made.
TIPS
If you are using a digital product which has templates, use those rather than creating a new layout or design kit.
Less customization often equals greater accessibility.
Often, the templates have more built-in accessibility than starting from scratch. We recommend researching the existing templates within each platform before design. Examples: Drupal, Marketing Cloud, Outlook Emails, Microsoft Office products.
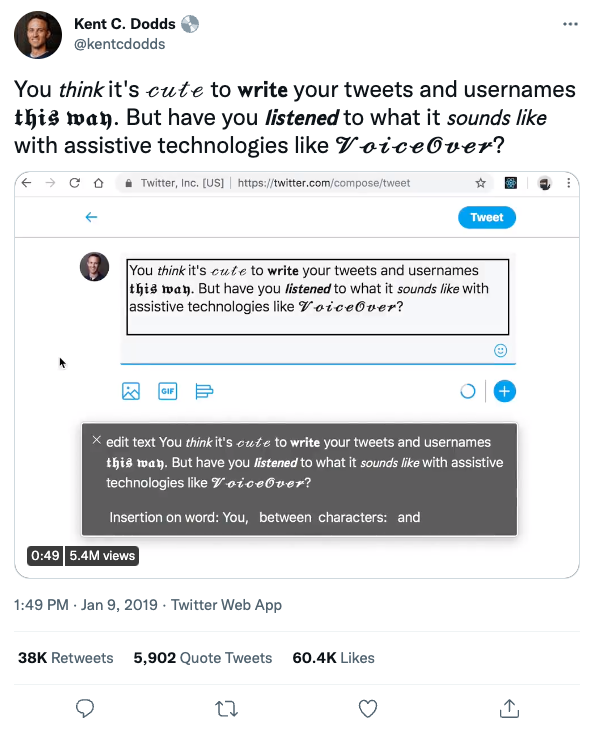
If you are working within a platform which doesn’t allow much stylistic freedom with fonts (twitter, Facebook, Instagram), don’t compensate by using Unicode characters.
- Unicode is a global coding system containing symbols and many global alphabets
- Unicode characters do not exist on standard keyboards
- They may be more stylistically interesting than basic fonts within a program, but they are inaccessible by screen readers
- Screen readers will either skip over them or include many descriptors about each character.
EXAMPLES
Click on Kent Dodds' tweet to hear how a screen reader interprets custom, stylized fonts like Unicode.

— Kent C. Dodds ? (@kentcdodds) January 9, 2019
